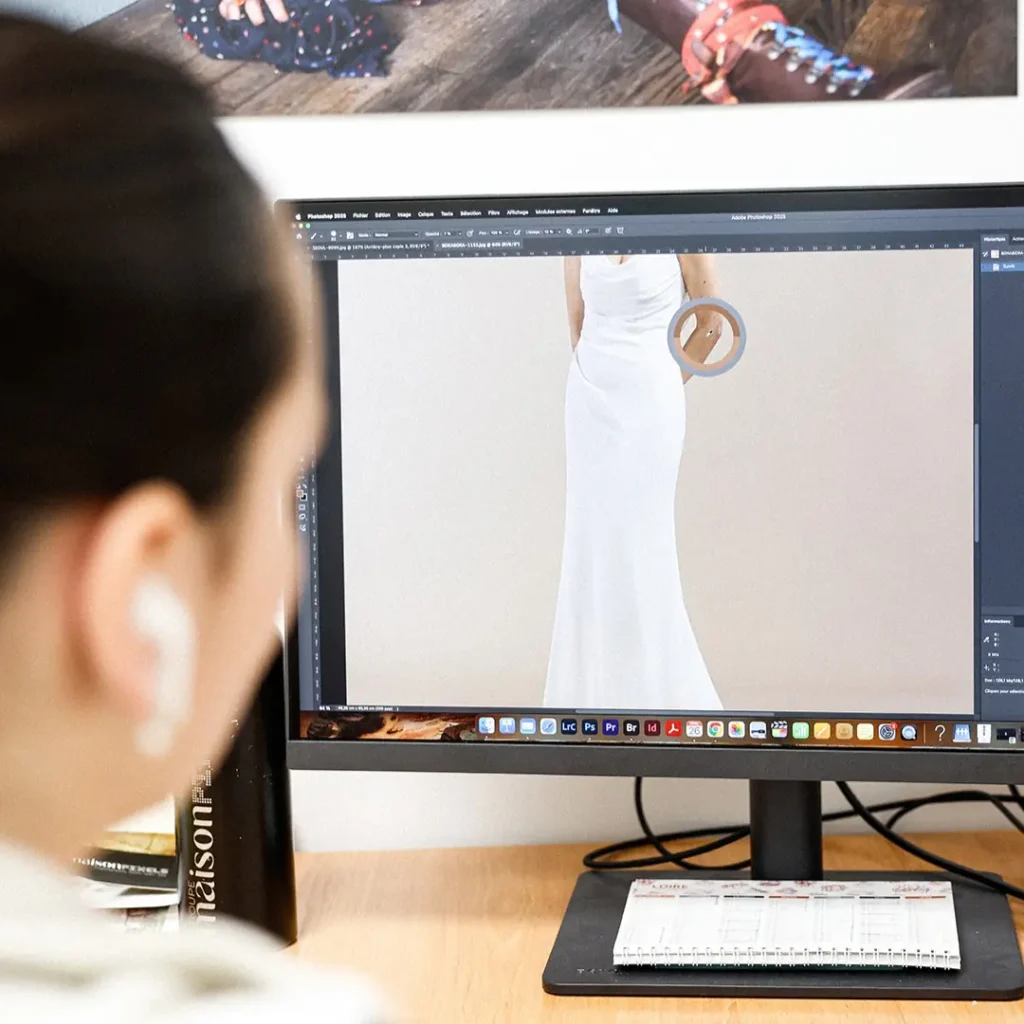
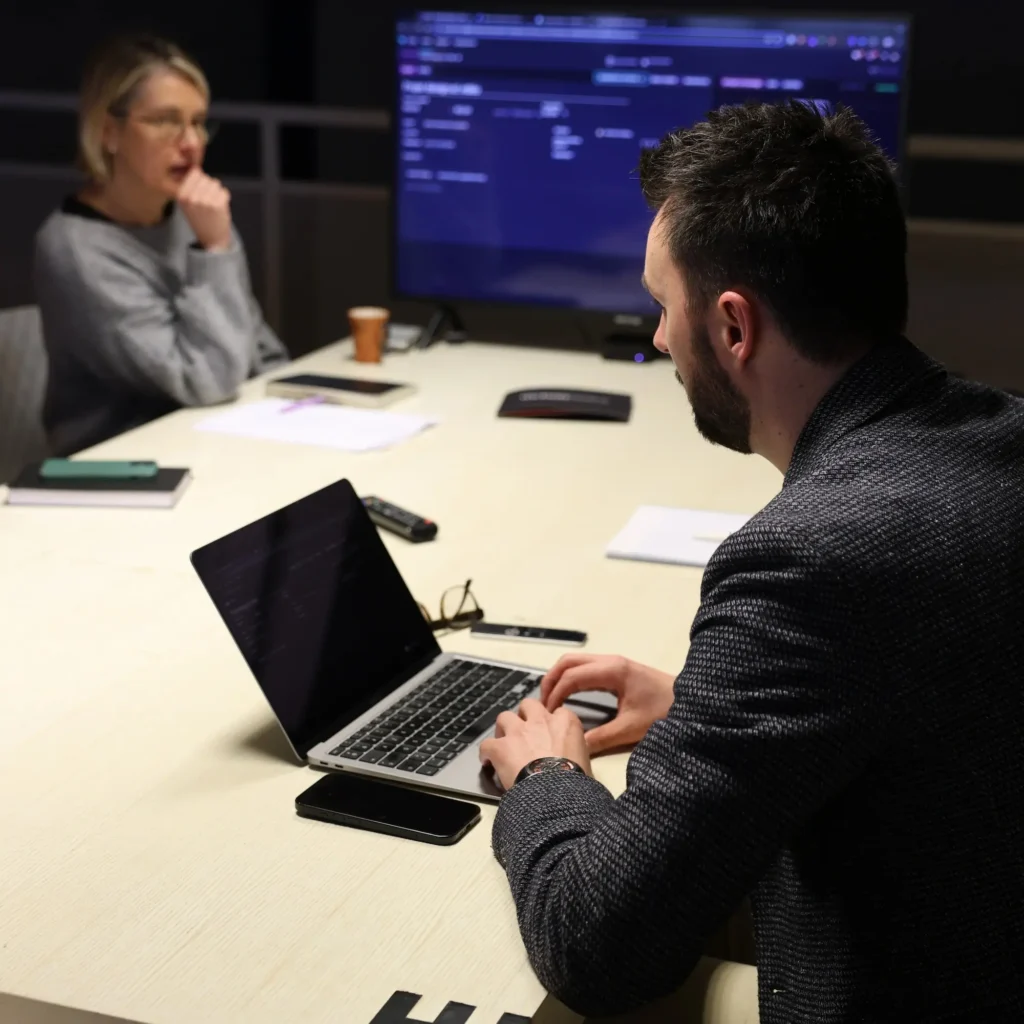
Studio HV est depuis 1991, votre studio photo, vidéo et créatif à Cholet. L’excellence et le détail anime l’ensemble de nos équipes. Directeurs artistiques, photographes, décorateurs, graphistes, vidéastes, stylistes, make up artist, mettent leur savoir-faire au service de votre image, créant des contenus d’exception qui incarneront votre identité visuelle. De la prise de vue, au tournage vidéo, en passant par la stratégie de marque et la création de supports de communication : avec nos talents créatifs, vous êtes entre de bonnes mains !